WordPress契約したけど、そのあとってどうすればいい?
初期設定の方法がわからない!
ブログを始めて最初につまずくポイントがワードプレスの初期設定方法です。
この記事では、「WordPressの初期設定で最低限やるべきこと」を分かりやすく解説します。

10〜20分あれば設定完了します!
今回は「Cocoon」という人気テーマを使用している方向けの設定も一部紹介するので、ぜひ最後まで見ていってください。
- ワードプレス初期設定方法
- 導入すべきプラグインについて



まだレンタルサーバー契約をしていない方はこちらから👇


ワードプレスの基本設定



まずは、ワードプレスの「基本設定」の変更を行いましょう。
3つの基本設定
- 一般設定
- 表示設定
- パーマリンク設定



まずは一般設定から解説していきます。
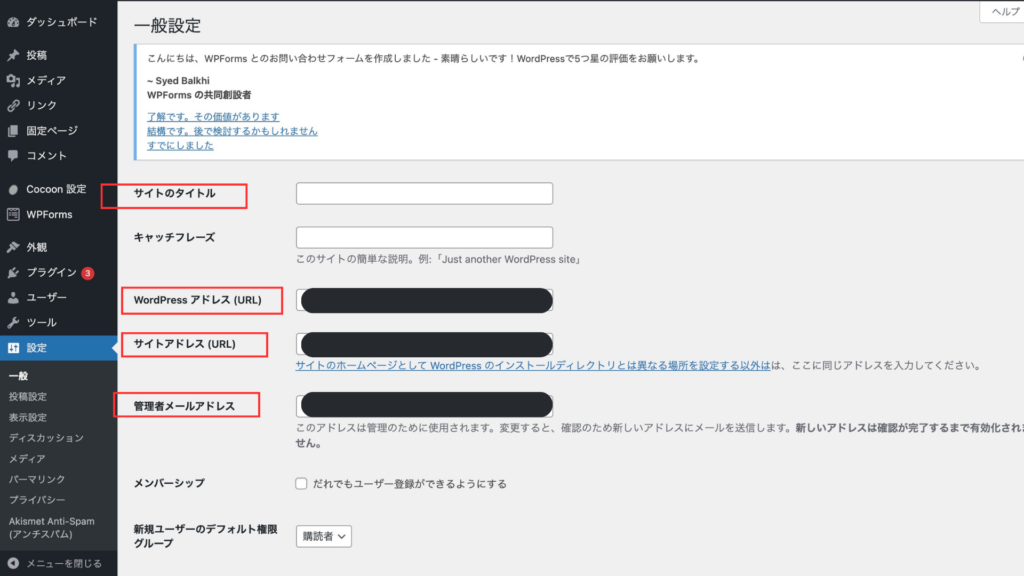
設定1:一般設定
一般設定では以下の3つの項目の設定を行います。
- サイトのタイトル
- WordPressアドレス (URL) & サイトアドレス (URL)
- メールアドレス



それぞれ以下で詳しく説明していきます。



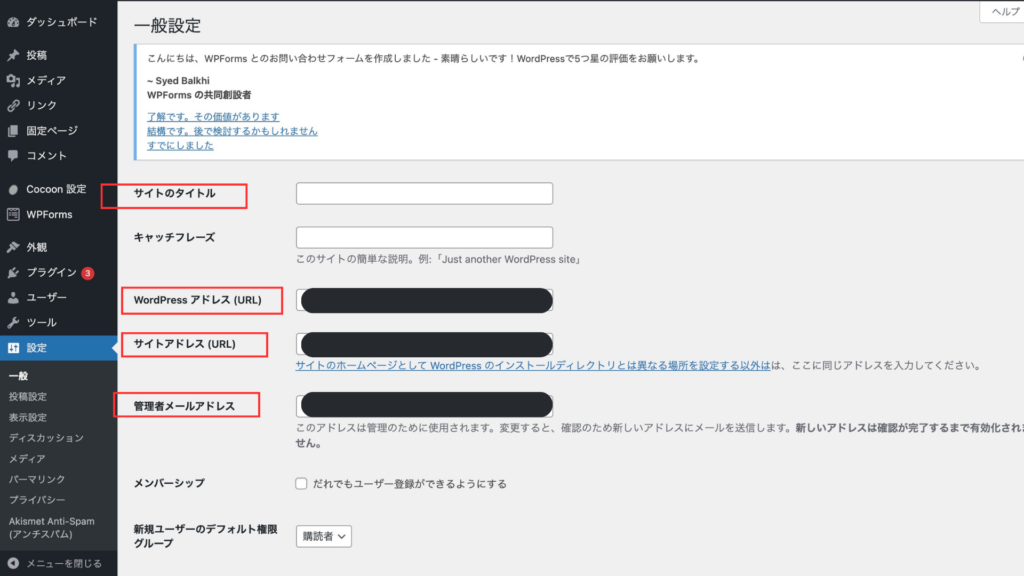
WordPressにログインしたら「設定」→「一般」を選びます。


①サイトのタイトル
まず1番上のサイトのタイトルを設定しましょう!
サイトのタイトルは、ブラウザのタブや検索結果に表示されるサイトの名前のことです。
当サイトの場合は「Tommy’s note in Canada」に設定しています。



ご自身でサイトのタイトルを決めて、入力しましょう。
②WordPressアドレス (URL) & サイトアドレス (URL)
次にURLを設定していきます。
WordPressアドレス (URL) & サイトアドレス (URL)は 同じURLでOKです。



すでに設定されている場合は変更の必要はありません。
③メールアドレス
では、3つ目にメールアドレスを設定しましょう。
重要な通知やパスワードリセットリンクなどが送られてくるので、普段使用しているメールアドレスが良いでしょう!



これで一般設定は完了です!
設定2:表示設定
では一般設定の次に表示設定をしていきます。



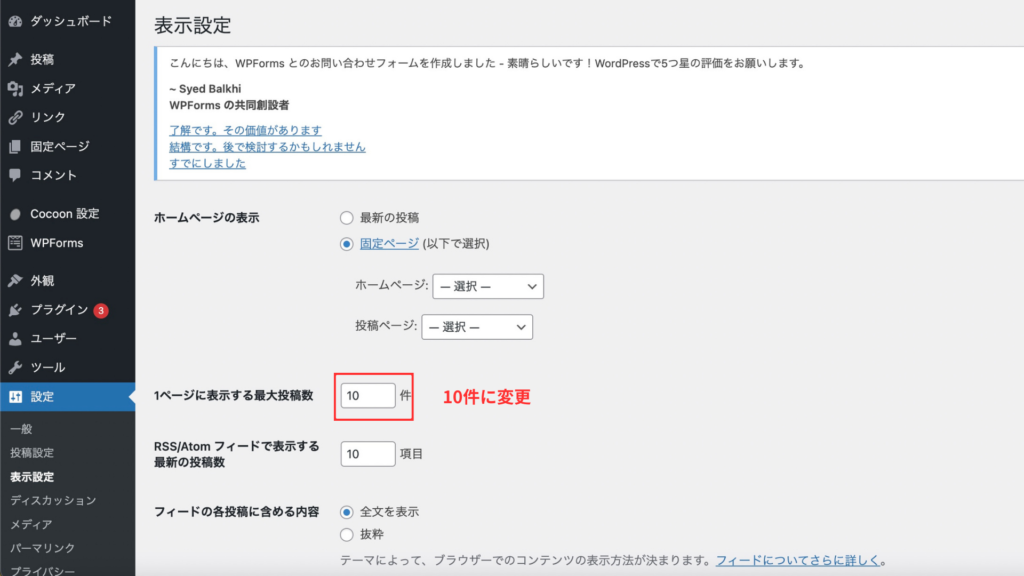
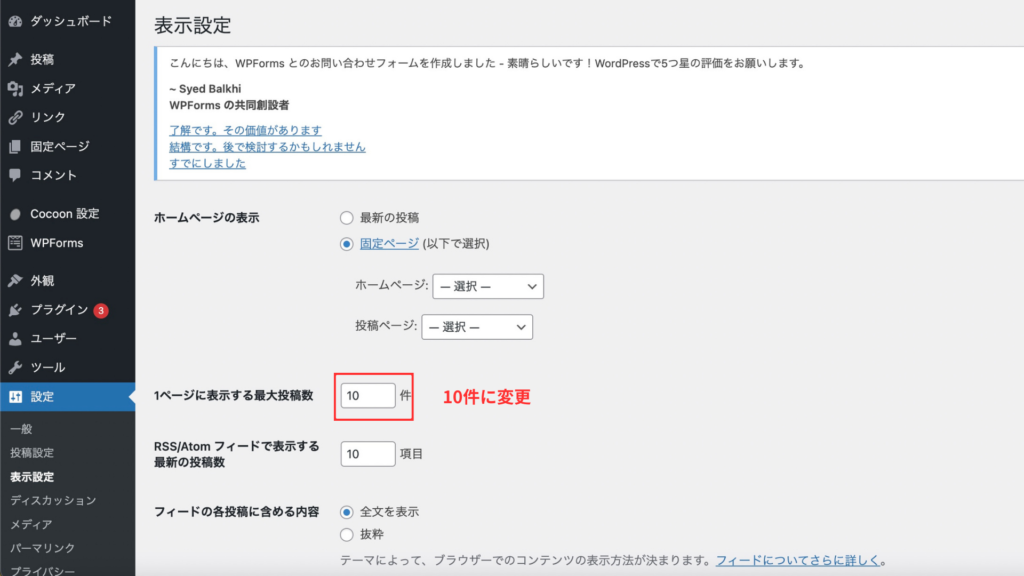
まず、一般設定のすぐ下にある表示設定をクリックします。





ここでは、1ページに表示する最大投稿数を10件に設定変更していきます。
デフォルトでは「14件」になってますが、その場合少し縦に長いサイトになり、見づらいと感じる可能性があります。そのため、14件→10件に変更するのがおすすめです。
設定3:パーマリンク設定





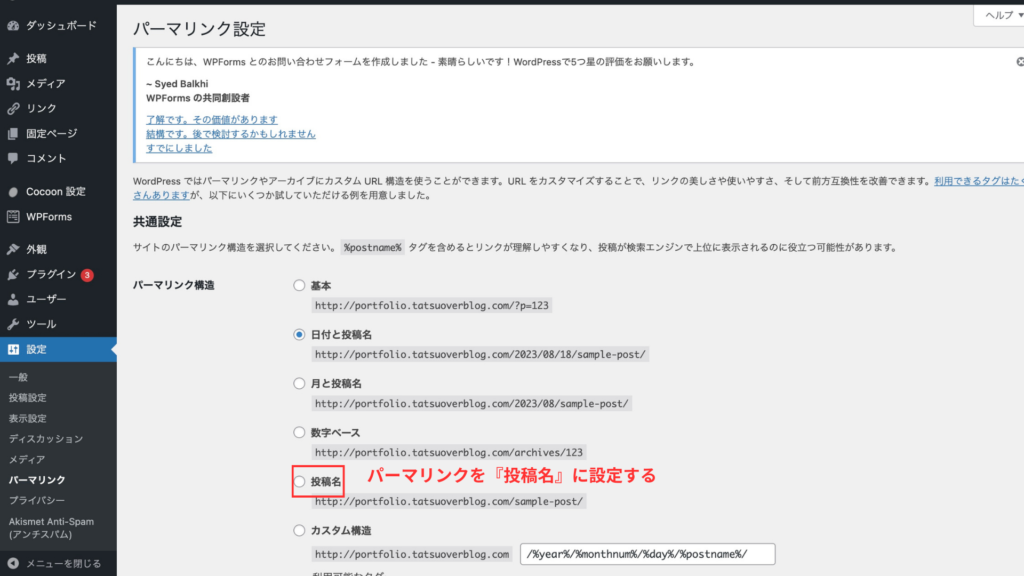
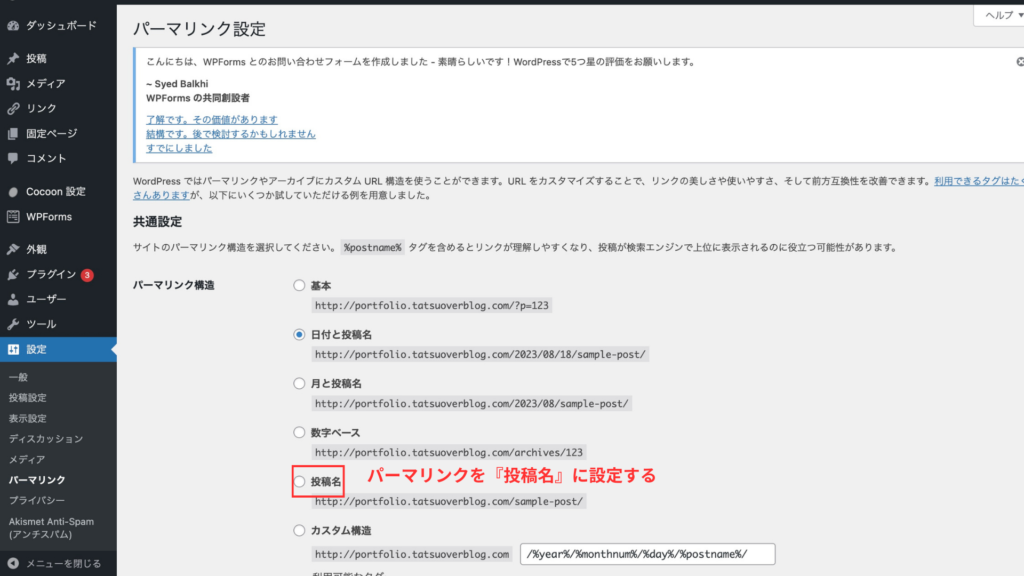
次にパーマリンク設定をしていきましょう!
パーマリンク構造は「投稿名」に設定変更します。



以下画像の赤枠の中の部分をがパーマリンクと言います。





では、なぜパーマリンクを「投稿名」に設定するべきなのでしょうか?
- シンプルで分かりやすいURLになる
- SEO対策になる
- カスタマイズ可能
プラグインを導入してみよう!
では次にワードプレスにプラグインを導入してきます。



そもそもワードプレスにおけるプラグインとはなんでしょうか?



プラグインを簡単に説明すると以下のようになります。



WordPressには、様々な種類のプラグインがあります。サイトに必要なプラグインを選び、インストールしましょう。



以下ではCocoonという人気テーマと相性の良いプラグインを紹介していきます!
SiteGuard WP Plugin


WordPressのセキュリティ強化をしてくれます。
セキュリティリスクを低減し、様々な攻撃からサイトを守ります
Contact Form by WPForms


どんなサイトにもお問い合わせフォームは必須です。
このプライグインを導入するだけですぐにお問い合わせフォームを埋め込めます。
シンプルで見やすく、カスタマイズも可能。
EWWW Image Optimizer


ウェブサイトの読み込み速度を向上させるために画像を最適化します。
重い画像を軽くして、サイトの表示速度を改善。
WP Multibyte Patch


日本語の文字をきれいに表示するためのサポート。
日本語のサイトなら、これは必須。文字化けを防いでくれます。日本版WordPressを使うと正常に表示されないことがあるんです。それを無くしてくれます。
Broken Link Checker


サイト内の壊れたリンクや期限切れのリンクを自動的に検出するツールです。
リンク切れに気づかないとSEO的に良くないので、私的には必須です。
Akismet Anti-Spam


コメント欄を使う場合は入れるべきです。スパム対策をしてくれます。
入れないとスパムコメントが大量にきて大変なことになります。コメント欄を使わない場合は不要なので、削除しておきましょう。
UpdraftPlus – Backup/Restore


自動バックアップの機能です。
Cocoonにもバックアップの機能はありますが、こっちの方が使いやすいかなと。入れといた方が安全ですね。
ブログの初期設定完了



以上でワードプレスの初期設定は完了です。



次はサイトのデザインや記事の執筆に挑戦してみましょう!